It should be no surprise that embedding a Google Map on your page might kill performance, but what was a surprise was that proper placement of the map on the page combined with lazy loading and prefetching can provide a decent experience and a high Lighthouse/PageSpeed Insights performance score.
I created a test page in WordPress and then embedded this humble map of Lake Mission Viejo using the search function and the map embed gutenberg block. Here's what it looks like:

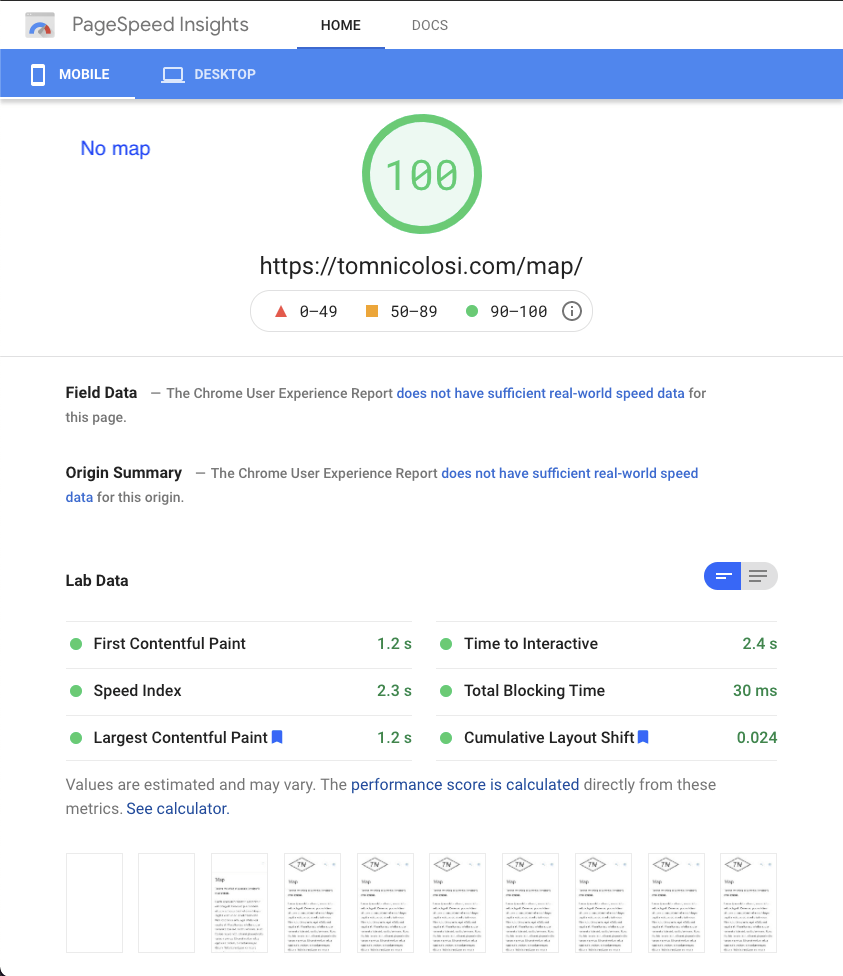
Before adding the map I ran a page speed test (after caching) and got a perfect 100:

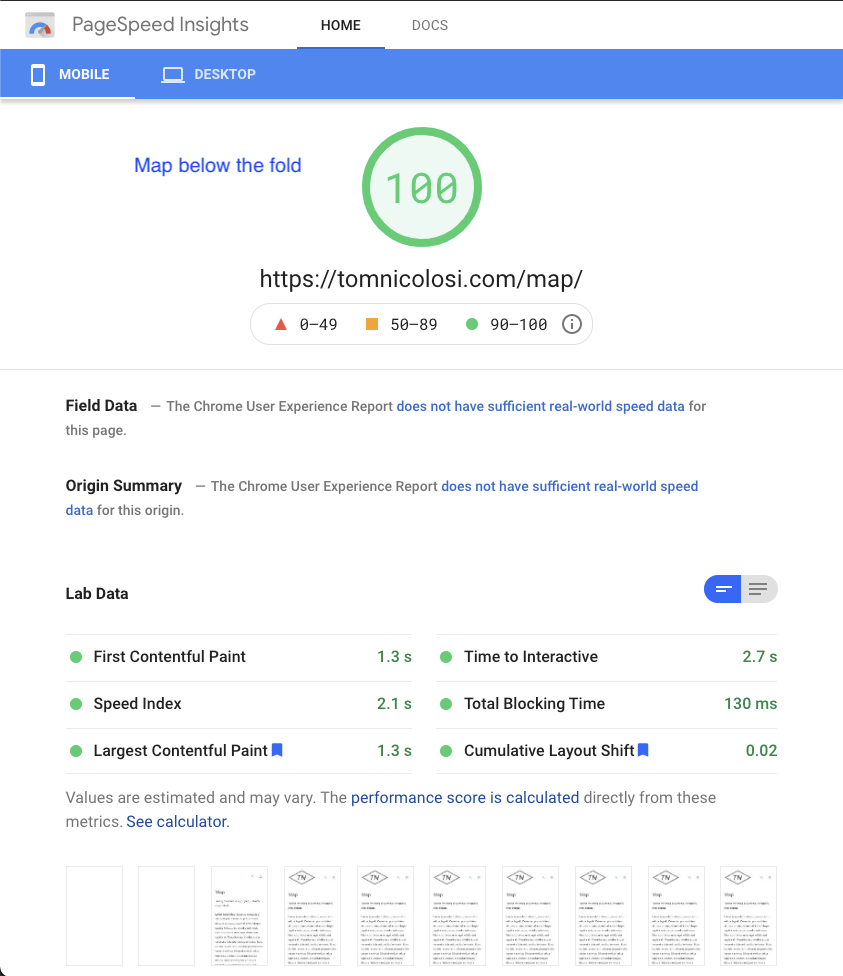
Next I added the map below the fold at the bottom of the page. To my surprise I again got a perfect 100 score:

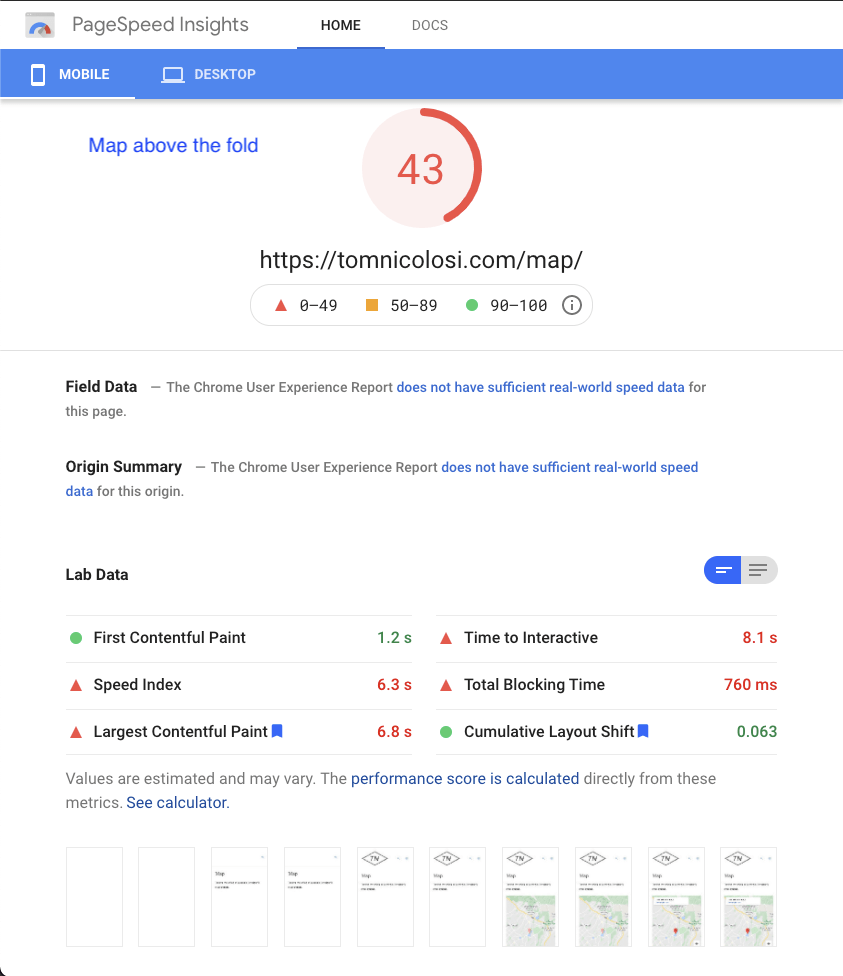
At this point I could have just gone away happy, but I already had seen impacts from Google map embeds. I also knew that my lazy loading plugin was deferring everything below the fold. So my next move was to move the map near the top of the page, so that I could test the experience without the benefit of lazy loading. As you can see below I take a huge performance hit by doing this!

The moral of the story is to take advantage of lazy loading by placing your heaviest assets below the fold.
The screen recording of the network tab below shows the effect of lazy loading. Initially only the minimal resources are loaded. As the screen is scrolled more assets are loaded as needed.
This article has some additional notes regarding the WP Rocket lazy loading plugin: Lazy Load by WP Rocket.